Ensuring the timely delivery of products is as important to customers as the quality of the products they receive. Thus, it is imperative for e-commerce stores to display estimated delivery dates or order delivery dates and times. In this blog, we will explore different ways to add estimated delivery dates to your Shopify store.
Benefits of Displaying Estimated Delivery Dates and Shipping Times in Shopify Stores:
- Improves customer experience
- Enhances store reputation
- Increases sales and store profit
- Builds customer trust
Methods to Show Estimated delivery date on product pages:
Show delivery date through Code (Free Method):
This method uses scripts to display the estimated delivery date on product pages. This method is ideal for stores that only need to show the estimated delivery date to customers. If you’re unsure about editing code, you can use the Estimated Delivery Date app.
Keeping your customers informed about their order’s estimated shipping time and delivery date can help increase customer satisfaction and reduce the number of customer inquiries. Fortunately, it’s easy to add this information to your Shopify 2.0 theme without needing to edit any code. Here’s how to do it:
- Step 1: Go to Online Store > Themes in your Shopify admin panel.
- Step 2: Click on the Customize button for your Shopify 2.0 theme.
- Step 3: Navigate to Product > Default product template or select your custom product page template if you’ve created one.
- Step 4: Create a Custom Liquid section on the product page where you want to display the estimated delivery date.
- Step 5: Copy and paste the code below into the Custom Liquid input box.
<p> <img src="https://cdn-icons-png.flaticon.com/512/1670/1670915.png" style="height:25px;float:left;margin-right:10px;padding-bottom: 4px;"/> Get it between <strong><span id="fromDate"></span> - <span id="toDate"></span></strong> </p> {{ '//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js' | script_tag }} <script> var fromDate = Date.today().addDays(5); if (fromDate.is().saturday() || fromDate.is().sunday()) { fromDate = fromDate.next().monday(); } var toDate = Date.today().addDays(10); if (toDate.is().saturday() || toDate.is().sunday()) { toDate = toDate.next().monday(); } document.getElementById('fromDate').innerHTML = fromDate.toString('dddd MMMM dS'); document.getElementById('toDate').innerHTML = toDate.toString('dddd MMMM dS'); </script> - Step 6: Save your changes.
With these simple steps, your customers will be able to see the estimated shipping time and delivery date of their order, which can help reduce customer inquiries and increase overall customer satisfaction.
Using this script, customers can see the expected range of delivery dates for the product they’re interested in. The minimum delivery date is calculated as five days from the date of order placement, while the maximum delivery date is ten days after the order is placed.
By changing the number of days in the script, you can customize the estimated delivery date to your liking. This simple addition can significantly improve the customer experience and help boost sales for your online store.
Show delivery date using Shopify Apps 2023 (Free and Paid Method):
When advanced features such as a delivery date calendar, Allowing customers to pick their convenient order delivery date time, a time picker with different time slots, cut-off time, modification of order delivery time post-purchase, holiday control, etc., are required, it is best to use Shopify plugins or apps to display delivery date and time.
Top 5 Shopify Delivery Date Apps 2023 – That Allow Customers to Select Delivery Date and Shipping Time:
- Estimated Delivery Date ‑ Plus
- Order Delivery & Pickup ‑ ODP
- Omega Estimated Shipping Date
- Delivery Timer: Order Timeline
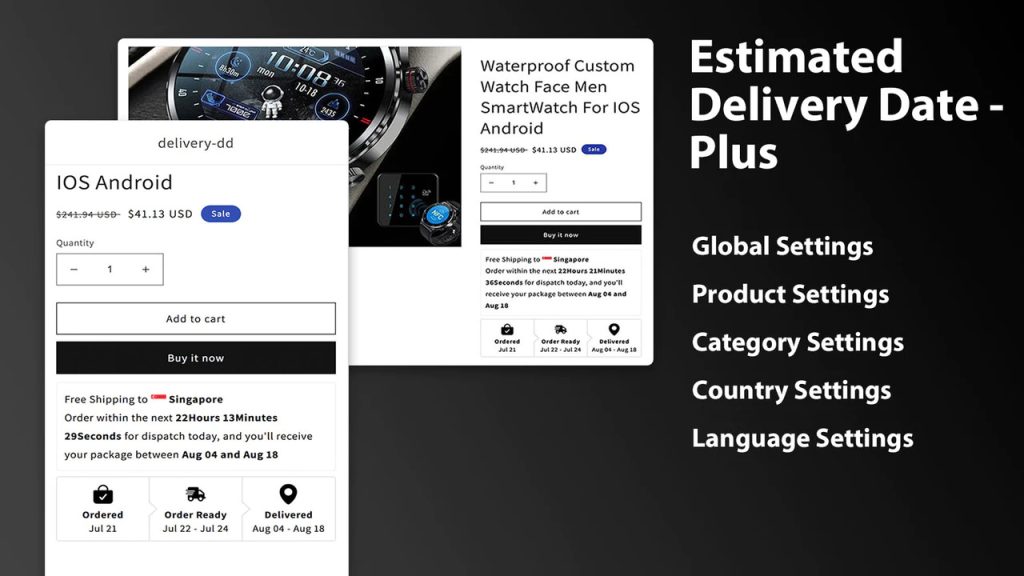
Estimated Delivery Date ‑ Plus (Free App):
- Display the anticipated delivery date on the product, cart, and checkout pages.
- Retailers who provide accurate delivery estimations receive fewer customer inquiries.
- Encourage customer confidence and increase sales conversion rates.
- You don’t need any coding knowledge to make it completely customizable and match your design.

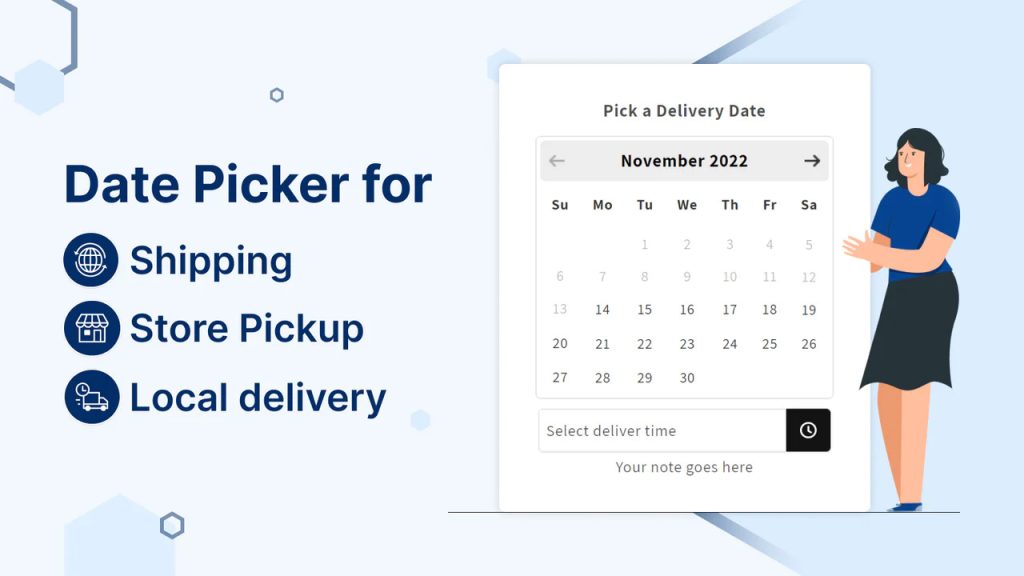
Order Delivery & Pickup ‑ ODP:
- Enable separate delivery or pickup dates for local delivery and store pickup locations.
- Display the expected delivery date in the order confirmation email and exported CSV file.
- Verify the security code of store pickup orders with customers to prevent fraudulent pickups.
- Permit rescheduling of order deliveries or pickups on the thank you/account page.
- Receive complete app setup assistance through phone or live chat and commence scheduling orders right away.

Omega Estimated Shipping Date:
- Display the estimated shipping date based on the customer’s shipping method, zip code, or country.
- Show the estimated shipping date for specific products, collections, and vendors to help customers make informed purchase decisions.
- Indicate your business availability by setting weekly day-offs and public holidays so that customers can plan their orders accordingly.
- Use a countdown timer to show the order deadline and create a sense of urgency to encourage customers to place their orders sooner.
- Customize the message display according to your preferences, including the layout, format, label, position, text, color, and size, to ensure that it aligns with your store’s branding and design.

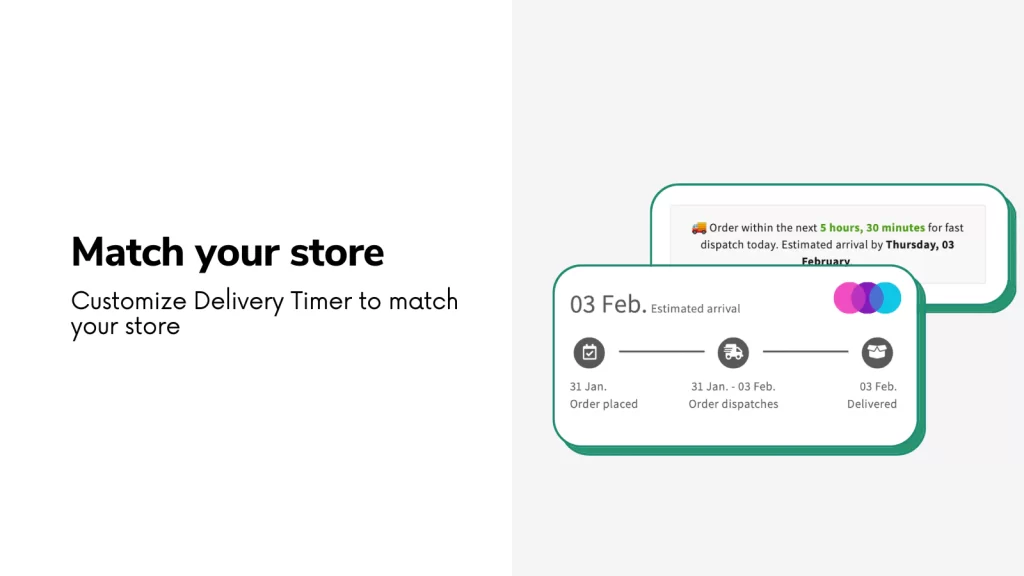
Delivery Timer: Order Timeline
- Improve your checkout process by providing clear and concise shipping and delivery information, reducing friction and improving the customer experience.
- Add a visually appealing “get it by” countdown and delivery timer to your store to help customers make informed purchase decisions.
- Ensure a clear and comprehensive timeline from order placement to order received with visual aids to keep your customers informed and confident.
- Set lead times and delivery rules for your products and collections, improving your business operations and customer satisfaction.
- Drive more sales by encouraging buyers to place orders with clear communication and incentives.